Un Amiga 500 avec 1 méga-octet de ram + un disque dur de 20Mo
Un caméscope, un genlock et un magnétoscope pour créer les animations selon la technique du rotoscoping.
Un magnétophone pour enregistrer des bruitages.

"Les objets utilisés pour le rotoscoping..."
Logiciels
Les applications du commerce :
Deluxe Paint, un superbe outil de pixel art, il fût utilisé très ponctuellement pour quelques arrière-plans.
L’assembleur Devpac, pour programmer le moteur du jeu et le tracé des polygones.
GFA basic, pour créer l’éditeur de jeu spécifique à Another World.
Avec l'arrivée des machines 16 bit le langage C gagna en popularité dans le milieu du jeu vidéo car il offrait de nombreux avantages par rapport à l'assembleur (portabilité, structuration et lisibilité sans trop perdre en performance). Trois ans plus tôt avant de devenir exclusivement graphiste pour un temps, je m'y étais essayé sur Atari ST sans franc succès. Le compilateur était bancal, la moindre erreur de prog se soldait par un beau plantage de la machine et les temps de compilation m'exaspéraient. L'expérience m'avait franchement refroidi. Comme j'ai toujours eu un faible pour la simplicité, les langages évolués ne nécessitant pas de compilation m'ont toujours attirés, je me suis donc orienté intuitivement vers le GFA basic. Simple comme un basic classique et très bien structuré par un système de procédure gérant des variables locales, un peu comme en C. Le GFA est un chef d'oeuvre.
De plus il était possible d'étendre ses fonctionnalités en appelant un programme externe écrit en assembleur. C'est ce que j'ai fait, j'ai réuni le meilleur des deux mondes, d'un coté le GFA pour programmer rapidement l'éditeur de jeu et de l'autre l'assembleur uniquement pour le moteur et les fonctions graphiques nécessitant un maximum de performance.
Entre les deux il y avait les données du jeu à interpréter !
L’éditeur de jeu :
L'idée était d'avoir un outil complet où je pourrais créer et tester l'intégralité du jeu sans avoir à compiler quoique ce soit ni devoir changer en permanence d'application.
Je déteste perdre du temps avec la technologie et particulièrement avec ce qui est spécifique à un système d'exploitation.
Donc, voici quels furent les objectifs initiaux :
- La logique du jeu devrait être codée dans un langage indépendant de toute plate-forme et ne nécessiter aucune compilation, ni conversion de données. Par conséquent je me suis naturellement orienté vers la création d’un interpréteur de scripts. J'ai développé un mini langage structuré en 64 canaux d'exécution indépendants et 256 variables.
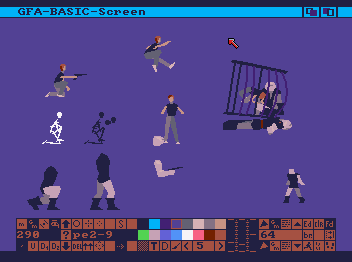
- Regroupement de polygones: Chaque visuel du jeu étant composé
de nombreux polygones, il était indispensable de pouvoir regrouper
plusieurs polygones dans un même objet pour faciliter leur manipulation.
Par exemple un personnage.

- Structure hiérarchique d'affichage: Ces groupes de polygones
pouvaient à leur tour être regroupés pour former un
nouvel objet. Cette structure hiérarchique évitait la redondance
par la création d'un système d'instance. Par exemple composer
un groupe spécifique pour la tête du héros permettait
sa réutilisation dans toutes ses phases d'animation.
Rotoscoping :
Cette technique utilisée en animation traditionnelle consiste à
filmer des acteurs réels puis à décalquer chaque
étape du mouvement sur cellulo. Elle permet d’obtenir des
animations hyperréalistes. Elle fut utilisée dans Another
World pour créer certaines animations, principalement celles ayants
un lien avec le réel, par exemple le dérapage de la voiture
réalisé en filmant un modèle réduit, le plan
sur les pieds dans l'introduction, la marche et course du personnage.
Faire ça sur ordinateur dans le contexte de l’époque
relevait de la bidouille... L’acquisition vidéo n’existait
pas. La première idée, fut d’utiliser du cellophane
alimentaire pour congeler les aliments comme papier calque vidéo.
Elle consiste à appliquer une feuille de cellophane sur un écran
TV pour décalquer avec un feutre le contour d'une image vidéo
en pause, puis d'appliquer cette feuille sur le moniteur de l’ordinateur
et de recalquer l’image avec un outil graphique. Ca marche pas mal
pour une image fixe, un dessin papier par exemple. J’avais déjà
utilisé cela sur Amstrad pour le pacte, seulement appliquer ce
principe pour toute une séquence vidéo c’eut été
du délire.
La seconde solution, fut de connecter un GenLock à l’amiga.
C’est un appareil incrustant une image informatique en temps réel
sur de la vidéo, provenant par exemple d’un caméscope...
Ca semble simple, mais ça ne l’était pas du tout,
car à l’époque il n’y avait ni DVD, ni caméscope
numérique permettant d’avoir un parfait arrêt sur image.
Le seul appareil permettant d’avancer précisément
images / images sans frétillement était un magnétoscope
VHS ITT disposant d’une mémoire de trame numérique.
Je devais donc préalablement reporter sur bande VHS toutes les
séquences enregistrées par le caméscope analogique...
En pratique chaque image vidéo était calquée manuellement
avec des polygones sous l'éditeur. Je devais agir le plus rapidement
possible car le magnétoscope renâclait à rester trop
longtemps en pause, au bout de quelques minutes il s’arrêtait
automatiquement pour préserver les têtes de lecture... C’était
une course contre la montre, finalement c’est surtout la séquence
d’introduction qui a bénéficiée de cette technique.
Deux extraits vidéo de l'époque ayant servi au rotoscoping
:
Extrait
1 , extrait2.
Description détaillée de
l'éditeur de jeu :
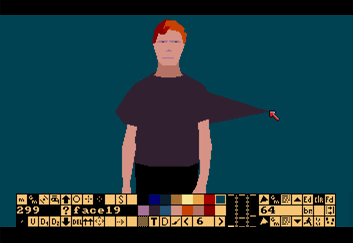
I. l'éditeur de polygones :

Cliquez sur l'image pour obtenir le descriptif des icônes.

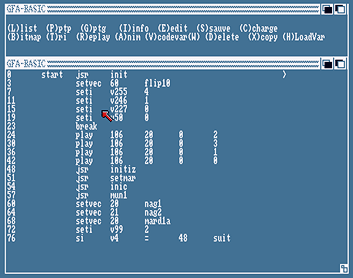
II. l'éditeur de script :

Le jeu est programmé dans un langage maison, à mi-chemin
entre le basic et l'assembleur. Dans la fenêtre du haut les fonctions
d'édition, en bas le code à éditer ligne par ligne.
Le jeu d'instruction du langage est très réduit, seulement
une trentaine, c'est pourtant avec cela que toute la logique du jeu y
compris la gestion du joystick fut programmée.
Le jeu d'instructions :
Les instructions relatives aux médias, graphisme, son, palette
:
Load "numero de fichier"
Charge un fichier en mémoire, cela peut-être un son, un niveau,
une image.
Play "numéro de fichier" note,
volume, canal
Joue le fichier sonore sur un des quatre canaux audio du jeu à
la hauteur et au volume déterminé.
Song "numéro de fichier" Tempo, Position
Initialise une musique.
Fade "numéro de palette"
Change la palette de couleur.
Clr Numéro d'écran, Couleur
Efface un écran avec une couleur.
Dans le jeu il y a 4 "buffers" écrans.
Copy Numéro d'écran A, numéro d'écran B
Copy le "buffer" écran A dans le buffer écran
B
Show Numéro d'écran:
Affiche le "buffer" écran spécifié à
la prochaine trame vidéo
SetWS Numéro d'écran :
Défini l'écran de travail, c'est à dire là
où les polygones seront dessinés par défaut.
Spr "nom de l'objet" , x, y, z
Dessine dans l'écran de travail, l'objet graphique aux coordonnées
x,y et le facteur zoom z. Un polygone, un groupe de polygones...
Text Numéro de texte, x, y, couleur
Affiche, dans l'écran de travail, le texte spécifié
aux coordonnées x, y
Les variables et leur manipulation :
Set.i variable, valeur
Initialise la variable avec une valeur entière de -32768 à
32767
Set variable1,variable2
Initialise la variable 1 avec la variable 2.
Variable1 = Variable2
Addi Variable, Valeur
Variable = Variable + Valeur entière
Add Variable1, Variable2
Variable1 = Variable 1 + Variable2
Sub Variable1, Variable2
Variable1 = Variable1 - Variable2
Andi Variable, Valeur
Variable = Variable AND valeur
Ori Variable, Valeur
Variable = Variable OR valeur
Lsl Variable, N
Effectue sur la variable une rotation de N bits vers la gauche. Des zéro
entrent à droite
Lsr Variable, N
Effectue sur la variable une rotation de N bits vers la droite
Les intrstructions de branchement :
Jmp Adresse
Continue l'éxécution du code à l'adresse indiquée
Jsr Adresse
Exécute la sous-routine située à l'adresse indiquée
Return
Indique la fin d'une sous-routine
Les instructions conditionnelles :
Si (Variable) Condition (Variable ou valeur) jmp
adresse
Branchement conditionnel,
Si la comparaison des deux variables est vraie l'éxécution
continue à l'adresse indiquée.
Dbra Variable, Adresse
Décrémente la variable, si le résultat est différent
de zéro l'éxécution continue à l'adresse indiquée
Et enfin, et non les moindre, les instructions structurales :
Setvec "numéro de canal", adresse
Initialise un canal avec l'adresse d'un code à éxécuter
Vec début, fin, type
Efface, gèle ou dégèle une série de canaux
Break
Arrête temporairement le canal en cours d'éxécution
et passe au suivant.
Bigend
Arrête définitivement le canal en cours d'éxécution
et passe au suivant.
L'éxécution du jeu est structuré en 64 canaux d'exécution
indépendants et 256 variables. Du "multithread" en quelque
sorte.
Chaque canal exécute un morceau de code spécifique par exemple
l'un va gérer la logique et les déplacements d'un personnage,
l'autre son affichage. Tel canal se chargera d'afficher des oiseaux dans
le fond, tel autre déclenchera telle animation lors de tel évènement.
Les canaux sont exécutés dans l'ordre, et l'instruction
Break indique de passer au canal suivant, une fois le canal 64 atteint,
l'image du jeu est affichée et le cycle recommence. Chaque canal
peut en mettre en place un autre avec l'instruction Setvec. Dans l'exemple
ci-dessous on peut imaginer que le canal 2 gère un personnage,
celui-ci décide de tirer et initialise dans le canal 64 du code
chargé d'afficher et gérer un tir laser.
Survolez l'image pour observer l'évolution.

Le laser devient autonome et disparaît lorsqu'il sort de l'écran
ou touche un obstacle, une porte par exemple, le laser initialisera alors
une variable indiquant à celle-ci d'exploser.
Le passage de paramètres entre les canaux se fait uniquement par
les 256 variables globales du jeu. Même les positions du joystick
était écrites dans ces variables.
>> Suite
: page Illustration